iPhone対応サイト・ブログにする(簡易版)
2009/01/10
完全にiPhone対応にして、PCと切り分けるのは大変ですが、とりあえずPC版のサイトとブログをiPhoneに合わせるのはそんなに難しくないです。
iPhoneのブラウザMobile Safariでは横幅のデフォルトが980pxなので、width=770pxの当ブログは左右にスペースが空いてしまいます。
ヘッダに以下を入れると横幅いっぱいにコンテンツが表示されるようになります。
<meta name="viewport" content="width=横幅" />
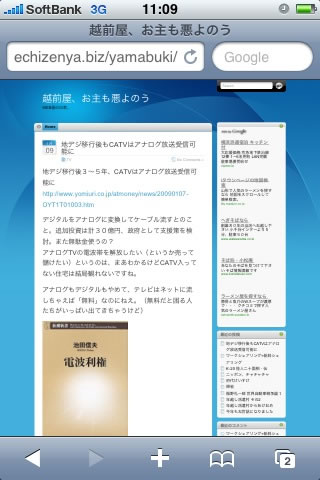
横向きでもご覧のとおり。
横幅800px以下でしたら、拡大しなくてもそのまま読めそうです。
57px*57pxのpngを用意し、ルートディレクトリに apple-touch-icon.png という名前でアップすれば、「ホーム画面に登録」した時にiPhoneにアイコンを表示させることができます。
画像の角丸・ベベル・縁取り処理などはiPhoneが(勝手に)処理するので、四角いままでOKです。(左下)
画像を apple-touch-icon-precomposed.png という名前にすればベベル処理のキャンセルのみ可能です。(右下)
また、ディレクトリ単位でコンテンツを割り振っている場合、ヘッダに
<link rel=”"apple-touch-icon" href="画像のパス" />
と入れることで任意の画像をアイコンに指定できます。
もちろんベベル処理のキャンセルもできます。
<link rel=”"apple-touch-icon-precomposed" href="画像のパス" />
ベベル処理はしたいけど、メインの画像にはかけたくないという場合は、背景のみ登録してベベルをかけ、スクリーンショットしたものを使えばいいでしょう。